2016年12月28日 星期三
Sale Order 到 AR 的操作流程
手動 Sales Order 到 AR 的操作流程 https://blogs.oracle.com/ptian/entry/oracle_ebs%E8%AE%A2%E5%8D%95%E7%9A%84%E6%B5%81%E7%A8%8B_order_ar
手動執行 Ship Confirm 的操作可參考: http://oraclemasterminds.blogspot.tw/2014/11/manual-ship-confirm-process-in-order.html
2016年11月21日 星期一
Overlay Edit 的實現 - JSF
UI樣式
在表單或者表格上,顯示 Overlay Dialog,讓使用者輸入新的值,或是進行確認的動作。Instance 1
1. 點選表格上的 Edit 按鈕,將該列的欄位值預設顯示在對話框中。 2. 完成編輯後,使用者按下確認按鈕,系統顯示更新後的值。Facelets and Backing Beans
2016年11月10日 星期四
PrintWirter 和 FileWriter 有什麽不同?
PrintWriter 用來輸出格式化的文字到文字輸出串流中,提供 println, printf 或 format 方法來輸出格式化的文字。 Class PrintWriter API
Print Writer 提供 auto-flush 的功能。所以此兩個參數的建構子 PrintWriter(Writer out, boolean autoFlush)建立具備 auto-flush 的 PrintWriter.
FileWriter 是便利類別(Convenience Class), 幫我們將文字寫入檔案。此方法使用預設的字元編碼(default character encoding)及預設的位元緩衝區大小。Class FileWriter API
2016年10月31日 星期一
Git 相關資源
Git + Bitbucket
[1] 如何在 push 到 Bitbucket 時同時 close issue, 參考 Resolve issues automatically when users push code。
2016年10月9日 星期日
Google Analytics 相關資源
官方資源
Google Analytics Academy online courseGoogle Analytics Tutorial for Beginners - 2016 (youtube)
Tag Management Systems - how they work and why you should care (youtube), by Simo Ahava, 2014.
Getting Started with Google Analytics, 2014 (youtube)
GA 如何定義 Session (How a session is defined in Analytics) (English)
代碼管理工具 (Google Tag Manager)
Google 代碼管理工具總覽設定及安裝 Tag Manager (代碼管理工具)
Google Tag Manager Tutorial Part 1: Tracking Outbound Links in GTM Version 2
Google Tag Assistant
Complete Guide to Google Tag Assistant
2016年8月17日 星期三
2016年7月23日 星期六
AdWords 相關資源
官方資源
- AdWords 認證
- AdWords 說明中心
- Google Partner Center
- AdWords 入門測驗重點複習指南
- 連結 Google Analytics 及 Search Console (Access Search Console data in Google Analytics) : 可以在 GA 中看到 Search Console 的資料。
- Google Search Console
- 搜尋聯播網認證考試
- AdWords 製作廣告和廣告活動: 廣告製作教學
- 通用應用程式廣告活動(Universal APP Campaigns): 自動在 Google 各項資源 (包括搜尋、Play、YouTube,及 Google 多媒體廣告聯播網) 中宣傳 Android 或 iOS 應用程式。
2016年7月14日 星期四
R 相關參考資料
資料視覺化
[1] Teutonico, D., ggplot2 Essentials, Packt Publishing, 2015. (Comment: ggplot2 的入門書,對 grammar of graphics 有清楚的解釋)[Packt Publishing][天瓏][2] Data Visualization with ggplot2: Cheat Sheet, R Studio. (ggplot2 的 cheat sheet, 讓你一目了然)
[3] Data Visualization: When To Use Which Graph (介紹各種圖形的使用時機)
[4] 資料視覺化 (整理、搜集及實驗各式各樣的資料視覺化 / 資訊圖表以及他們的相關資訊,以中文的方式提供給華人社群)
[5] ggplot 官方網站 (http://ggplot.yhathq.com/) 提供 ggplot 的使用說明, 非常的詳盡. (*****)
[6] ggplot2 官方網站
[7] Cookbook for R
[8] Trina Chiasson、Dyanna Gregory, 資料準備與視覺化的簡單入門.
[9] Scales, axes and legends 介紹 ggplot2 中的 Scale, Axes 及 Legends 的觀念及實作.
統計
(介紹資料非常態分配時的原因及不需非常態分配的檢定工具)
[2] Power of a hypothesis test, University of Melbourne (想要知道樣本數及檢定效果如何影響檢定的 power 嗎? 這個網站提供了動畫, 讓你動手試試看)
[2] Power of a hypothesis test, University of Melbourne (想要知道樣本數及檢定效果如何影響檢定的 power 嗎? 這個網站提供了動畫, 讓你動手試試看)
Data Cleaning
[1] Erhard Rahm∗
Hong Hai Do, Data Cleaning: Problems and Current Approaches.
[2] Edwin de Jonge, Mark van der Loo, 2013. An introduction to data cleaning with R, Statistics Netherlands.
[3] 劉正山、莊文忠, 2013. 項目無反應資料的多重插補分析, 臺灣選舉與民主化調查(TEDS)方法論之回顧與前瞻 .
[2] Edwin de Jonge, Mark van der Loo, 2013. An introduction to data cleaning with R, Statistics Netherlands.
[3] 劉正山、莊文忠, 2013. 項目無反應資料的多重插補分析, 臺灣選舉與民主化調查(TEDS)方法論之回顧與前瞻 .
Data Mining
[1] Daniel T. Larose And Chantal D. Larose, Data mining and predictive analytics, 2nd edition, John Wiley & Sons, 20152016年6月28日 星期二
Primefaces FontAwesome 中的 mime-type 設定
使用 primefaces 中的 FontAwesome 時,要加入以下的 mine-type 至 web.xml 檔案中:
否則會產生警告訊息。
參考資料:http://forum.primefaces.org/viewtopic.php?f=3&t=42002
<mime-mapping> <extension>eot</extension> <mime-type>application/vnd.ms-fontobject</mime-type> </mime-mapping> <mime-mapping> <extension>otf</extension> <mime-type>font/opentype</mime-type> </mime-mapping> <mime-mapping> <extension>ttf</extension> <mime-type>application/x-font-ttf</mime-type> </mime-mapping> <mime-mapping> <extension>woff</extension> <mime-type>application/x-font-woff</mime-type> </mime-mapping> <mime-mapping> <extension>svg</extension> <mime-type>image/svg+xml</mime-type> </mime-mapping> <mime-mapping> <extension>ico</extension> <mime-type>image/x-icon</mime-type> </mime-mapping> <mime-mapping> <extension>woff2</extension> <mime-type>application/x-font-woff2</mime-type> </mime-mapping>
2016年5月21日 星期六
2016年5月12日 星期四
使用 R 匯入 Excel 存成的 CSV 檔, 在 Windows 環境下
Excel 的內容存成 CSV 檔時, 若在 Windows 環境下會存成 Big5 (CP-950)編碼。
使用 read.table() 指令讀取 CSV 檔時,若 R 的 coding page 不是 CP-950, 則匯入的中文字會編成亂碼。
使用 l10_info() 指令來看 R 的 coding page.
若不是 CP-950, 使用指令 Sys.setlocale(category="LC_ALL", locale = "cht") 切換。
讀入 CVS 讀時, 不要再加 encoding="UTF-8" 選項。雖然我們在 R-Studio 中設定存 Default Text Encoding 選項為 UTF-8,這個選項是指存檔時的編碼。在 R 中還是使用 CP-950 編碼。
延伸閱讀
使用 read.table() 指令讀取 CSV 檔時,若 R 的 coding page 不是 CP-950, 則匯入的中文字會編成亂碼。
使用 l10_info() 指令來看 R 的 coding page.
若不是 CP-950, 使用指令 Sys.setlocale(category="LC_ALL", locale = "cht") 切換。
讀入 CVS 讀時, 不要再加 encoding="UTF-8" 選項。雖然我們在 R-Studio 中設定存 Default Text Encoding 選項為 UTF-8,這個選項是指存檔時的編碼。在 R 中還是使用 CP-950 編碼。
延伸閱讀
- Character Encoding in RStudio by Josh Paulson, 2015
2016年5月6日 星期五
2016年4月28日 星期四
2016年4月21日 星期四
Vertical Menu made by Livecomposer
Vertical Menu made by Livecomposer
透過 Menu style 的設定, 我們可以製作 Vertical Menu.
- 編輯 Navigation Module 的屬性
- 路徑 Styling > General
- 找到 Orientation 屬性,設為 Vertical。
- 你可以在 menu box 上下及左右增加空白.
- 你可以設定 Menu box 的最小高度
- 你可以設定 Menu Box 邊框
- 你可以設定 Menu Box 中的背景圖片屬性
background image attachment 屬性補充 &背景教學
- 你可以調整Menu box 中的文字的左右對齊
2016年4月20日 星期三
Livecomposer tips 01: 新增 Menu 至頁面
Livecomposer tips 01: 新增 Menu 至頁面
Livecomposer plugin 可以讓我們自由的將 menu 放在頁面中的位置.
步驟
- 登入 WP 的控制台,路徑 Live Composer > Navigation Module
- 新增一個選單位置 Menu1
- 路徑: 外觀 > 選單,新增一個 Menu。
- 建立一個選單 newMenu01,該選單的位在 Menu1 上。儲存選單。
- 開啟要編輯的頁面,啟動 Live Composer Editor。新增一個 Module Area 至頁面。
- 在 Element Module 中選擇 Navigation Module,並拖拉到前步驟的 Module Area 中。
- 設定 Navigation Module 的Functionality 屬性,選擇 Menu 1。
- 按下 Confirm,便可看到自訂位置的選單。
補充資料:
Conditional menu 可參考: https://themify.me/conditional-menus
Vertical menu 可參考:
- Wordpress menu vertical (Donate at will) https://wordpress.org/plugins/folder-menu-vertical/screenshots/
- Navgoco Vertical Multilevel Slide Menu (Donate at will) https://wordpress.org/plugins/navgoco-menu/screenshots/ (在 West theme 試不成功)
2016年4月19日 星期二
Agile References
User Story
從需求到設計:如何設計出客戶想要的產品(Exploring Requirements: Quality Before Design) by Donald C. Gause,Gerald M. Weinberg
[2] 提升需求的品質的良方 — 使用者故事地圖 by Ruddy Lee 分享空間
介紹 User Story Map 及 畫 User Story Map 的 2 個缐上工具:
[2] 提升需求的品質的良方 — 使用者故事地圖 by Ruddy Lee 分享空間
介紹 User Story Map 及 畫 User Story Map 的 2 個缐上工具:
Featuremap & StoriesOnBoard
UX/UI
[1] How to create a user experience flow chart (UX Flow Chart) by Will Little.
如何描述 web application 的 page flow? 這篇 post 定義了數個圖形的標示,來繪製 web page flow。
2016年4月17日 星期日
Nested Table Example 01
/** Demo the nested table. Use it in the schema. */ -- Create a nested table type create or replace type scores_type as table of number; / -- Create a table with a nested table -- You need to specify the table name for the nested table using -- "nested table store as" clause. create table student_scores (s_id number, scores scores_type) nested table scores store as scores_tab; / -- select * from student_scores; -- Insert values -- Use the type name as the constructor to create scores_type instances and store them -- in the scores_tab table insert into student_scores values (10, scores_type(100, 100)); -- Update update student_scores set scores = scores_type(90,100); commit;
VARRAY Example 01
/* Demo the varray. */ -- create a varray with the maximum size 6. create or replace type options_type as varray(6) of varchar2(30); / -- create a table with varray -- You don't have to create another table to store the varray. create table questions(q_id number, options options_type); -- insert values insert into questions values(1, options_type('Option A', 'Option B', 'Option C', 'Option D')); commit; select * from questions; -- Use PL/SQL codes to insert values to questions table. set serveroutput on declare options questions.options%type; begin options := options_type('A', 'B', 'C', 'D', 'E', 'F'); -- Insert a new question. insert into questions values (2, options); -- Print out the rows in the Question table for question in (select * from questions) loop dbms_output.put(question.q_id || ' '); -- Print out the options in a question. for i in 1..question.options.count loop dbms_output.put(question.options(i) || ' '); end loop; dbms_output.put_line(' '); end loop; end; / rollback;
2016年4月16日 星期六
PL/SQL Reference
Handling Exceptions
Oracle 11g Database error messagesORA-00984 : 若在 SQL Statement 中使用了 SQLCODE 及 SQLERRM 這兩個 functions, 會產生編譯錯誤,之後再產生 OAR-00984 例外。
Handling PL/SQL Errors from Oracle PL/SQL Language Reference
Date functions
Trunc(Date): 對日期的不同單位, 如年、月、日, 進行捨去與進位. 預設為捨入到最近的一天。
2016年3月26日 星期六
JSF References
JavaServer Faces References
General
- Java EE 7 Platform API Specification: 查詢 Java EE 相關的 API
- JavaServer Faces 2.2 Facelets Tag Library Documentation: JSF tag 文件
- Package javax.faces.component Description: 說明 javafx.faces.component 套件中的類別, 提供 class diagram.
- Java Platform, Enterprise Edition (Java EE) 7: Java EE 文件入口
- The Java EE 7 Tutorial
- TutorialsPoints: 提供許多的 Example:
- JSF HTML Tag Reference (http://www.jsftoolbox.com/): 提供 tag 的說明及 render 後的畫面。
- JSF 2.0 Tutorial (http://www.mkyong.com/) : 另一個提供 JSF 介紹的網站, 裡面的 Example 有非常詳盡的說明。
- JSF Request Life-Cycle (圖片)
Converters and Validators
About Standard JSF Converters (Oracle.com): Provide the various converter and their full class name.
Time Zone and Locale List
DateTime Converter
Date Format Pattern SyntaxTime Zone and Locale List
Validators
另一個方法, 只需使用
ResourceBundle bundle = ResourceBundle.getBundle("resources.msgs");
即可。
Immediate attribute for UICommand and UIInput components
Tips
Reset the form
How do I reset input fields after a validation failure? by John Yeary
介紹 f:ajax 中的 resetValues 屬性及 f:resetValues 標籤的使用。
在JSF 2.2 後, 提供了 f:resetValues 標籤,放在 h:command 元件中。Example:
Is It Possible to Bind An HTML5 Component (input type="“date”") To A Managed Bean Property?
HTML5 support in JSF 2.2
介紹 f:ajax 中的 resetValues 屬性及 f:resetValues 標籤的使用。
在JSF 2.2 後, 提供了 f:resetValues 標籤,放在 h:command 元件中。Example:
HTML5 and JSF
Is It Possible to Bind An HTML5 Component (input type="“date”") To A Managed Bean Property?
HTML5 support in JSF 2.2
Others
Useful posters of the GoF patterns2016年3月11日 星期五
Business Process Modelling Notation References
BPM 模型介紹
BPM Softwares
Overview
Model Editors
- Software Ideas Modeler
- Yaoqiang BPMN Editor - an Open Source BPMN 2.0 Modeler (added on 2013/03/12)
- Camunda Modeler (by Camunda.org) (added on 2013/03/12)
- 支援中文
- Online demo
- Based on bpmn.io
2016年3月2日 星期三
data.frame 中的 row 及 column 操作, 使用 dplyr 套件
Row Operations
Filtering and slicing rows
slice()filter()
Sorting rows
arrange()Select distinct rows
distinct()Column Operations
Column Selecting and rename
select()Add new column
mutate()Column-wise descriptive statistics
summarise()注意 column name 的英文大小寫有別
#對 iris 中的萼片長度計算平均值及變異數
data("iris")
summarise(iris, mean.SL=mean(Sepal.Length), sd.SL = sd(Sepal.Length))
結果:
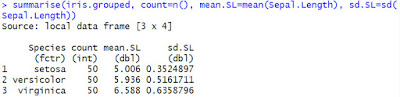
Group-wise + Column-wise descriptive statistics
group_by() + summarise()
使用 group_by() 會產生另外一個 data.frame, 其中會包含 grouping 的資訊.
這個分群後的 data.frame 進到 summarise() 函數時, summarise()會看到 data.frame 中的分群資訊, 自動會去計算分群後 各 column 的統計量. 使用 str() 可以看到 data.frame 中的分群資訊。
範例:
# 對 iris 以 species 欄位進行分群, 再計算每群的萼片長度計算平均值及變異數
iris.grouped <- group_by(iris, Species)
summarise(iris.grouped, count=n(), mean.SL=mean(Sepal.Length), sd.SL=sd(Sepal.Length))
結果:
參考資料:
Jaynal Abedin and Kishor Kumar Das, Data Manipulation with R, 2nd, Packt Publising, 20152016年2月25日 星期四
Wordpress 參考資料
架站-新手
- Alannah Moore 著、Muki Wu 譯, WordPress 七天速成班-打造吸睛的風格化網站與部落格 (Create Your Own Website Using WordPress in a Weekend)
- Pseric, WordPress Plugins 百大外掛精選, 博碩, 2014
- 直接使用 wordpress 架站 https://zh-tw.wordpress.com/
- Wordpress 新手 (codex.wordpress.org)
網站維護
- 安裝 plugin 時不使用 FTP (http://stackoverflow.com/questions/640409/can-i-install-update-wordpress-plugins-without-providing-ftp-access)
WP 網站功能擴充
頁面編輯 Live Composer Page Builder plug-in- 一般介紹
- Live Composer: How to add blog posts carousel (Youtube)
- Live Composer: Post Template (livecomposerplugin.com)
- Live Composer 試玩區
- 說明文件
- Image 元素的 Lightbox 功能,讓你點選圖片後,以 Overlay 的方式顯示圖片。(https://livecomposer.help/article/204-how-to-open-an-image-in-a-lightbox)
電子商務 WooCommerce
社群分享 Super Socializer
自定 CSS WP Add Custom CSS
圖片尺寸最佳化 EWWW Image Optimizer
為 Menu 加上 icon Menu Icons by Dzikri Aziz and joshuairl.
網站設計&規劃
一般規劃
- Ethan Watrall , Jeff Siarto 著、莊惠淳 譯, 深入淺出網站設計 (Head First Web Design)
HTML/CSS/JavaScript
Mockups
- 9 Excellent Tools for Design Mockups
- Balsamiq Mockups: Desktop and online mock-up.
- Moqups.com : Online mock-up.
- Responsive Design with Mockups (balsamiq.com)
Style Guide
- Web Style Guide from Western University (pdf)
- Page Structure and Site Design (Excerpted from Web Style Guide)
網站易用性設計
- Janice (Ginny) Redish, Letting Go of the Words, Second Edition: Writing Web Content that Works (Interactive Technologies)
- Steve Krug 著、胡為君 譯, 如何設計好網站 (Don't Make Me Think: A Common Sense Approach to Web Usability, 2/e)
- Steve Krug 著、陳亦苓 譯,深度測試-提高網站效益 (ROCKET SURGERY MADE EASY: The Do-It-Yourself Guide to Finding and Fixing Usability Problems) (DIY 一次搞定網站易用性問題), 上奇資訊
- UX Design: An Introduction with Scout Stevenson (youtube, 58:06)
- Example Usability Test with a Paper Prototype (youtube)
- Usability.gov (提倡網站易用性的組織)
- Garrett, Jesse James (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. New Riders Press. ISBN 978-0321683687.
- Jeff Johnson, 2014. Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Guidelines, 2nd edition, Morgan Kaufmann.
Color Palettes
- Color Palettes Color Schemes (www.color-hex.com): 利用 keyword 找到 color palette.
- Adobe Color CC
- Color Palette FX: 上傳圖片產生圖片的 color palette.
CSS
Word to html: 想把 Word 的內容變成網頁, 但是直接 copy & paste 又太多的奇怪 html code, 可以試試此網址的方案。轉出文字後,圖片還是要手動貼.
2016年2月10日 星期三
Nested Blocks in PL/SQL
PL/SQL 中提供 Nested Blocks 的功能, 其目的為:
* Use to handle exception locally (Codes from Tony Andrews):
Reference:
When should I nest PL/SQL BEGIN…END blocks? (http://stackoverflow.com/questions/2334659/when-should-i-nest-pl-sql-begin-end-blocks)
* Use to handle exception locally (Codes from Tony Andrews):
begin
for emp_rec in (select * from emp) loop
begin
my_proc (emp_rec);
exception
when some_exception then
log_error('Failed to process employee '||emp_rec.empno);
end;
end loop;
end;declare
l_var1 integer;
-- lots of variables
begin
-- lots of lines of code
...
for emp_rec in (select * from emp) loop
declare
l_localvar integer := 0;
begin
-- Use l_localvar
...
end
end loop;
end;Reference:
When should I nest PL/SQL BEGIN…END blocks? (http://stackoverflow.com/questions/2334659/when-should-i-nest-pl-sql-begin-end-blocks)
PL/SQL interview question 001
Uri Lukach 提供了以下的 PL/SQL interview question[1]:
答案是 C.
使用 case-when expression 時有兩種方式, 一為 simple-case-expression, 另一為 searched-case-expression. 使用 searched-case-express 時, 若在 condition 中沒有使用 relational operator 便會產生 ORA-00920 invalid relational operator 的例外[2]。
但是, 我們不能將問題中的 condition 改成 v_input = TRUE, 因為此 case-when expression 是在 SELECT SQL statement 中使用,SQL engine 中沒有 boolean data type (只有在 pl/sql 中才有 boolean data type)。
以下正確執行的版本供參考:
set serveroutput on
DECLARE
v_input boolean :=true;
v_result varchar2(10);
BEGIN
v_result := case
when v_input=true then 'TRUE'
when (v_input <>true) then 'FALSE'
else null
end;
DBMS_OUTPUT.PUT_LINE(v_result);
END;
/
2016年2月5日 星期五
UI Elements in the Wordpress
常用的 WordPress UI 元素
InfoBar Top Notification: A easy and quick way to add top notification bar and call to action for your site. (https://wordpress.org/plugins/infobar/)
Simple Side Tab: Display a side tab that you can easily link to any page. Customize the tab text, font and colors. It's that simple. That's Simple Side Tab. (https://wordpress.org/plugins/simple-side-tab/)
Slider
Wonder Plugin (https://www.wonderplugin.com/wordpress-slider/)Accordion
According-Wp Plugin (https://wordpress.org/plugins/accordions/screenshots/)Separator
Separator widget (https://wordpress.org/plugins/separator-widget/)Social
Social share buttons by Supsystic (https://wordpress.org/plugins/social-share-buttons-by-supsystic/)Notification
Push notification for WordPress (Lite):Send push notifications to iOS, Android, and Fire OS devices when you publish a new post (https://wordpress.org/plugins/push-notifications-for-wp/(InfoBar Top Notification: A easy and quick way to add top notification bar and call to action for your site. (https://wordpress.org/plugins/infobar/)
Buttons
MaxButtons Plugin: WordPress button plugin so powerful and easy to use anyone to create beautiful buttons and social share icons. (https://wordpress.org/plugins/maxbuttons/)Images
Image Widget: A simple image widget that uses the native WordPress media manager to add image widgets to your site. (https://wordpress.org/plugins/image-widget/)Tabs
Tabby Responsive Tabs: Create responsive tabs inside your posts, pages or custom post content by adding simple shortcodes inside the post editor. (https://wordpress.org/plugins/tabby-responsive-tabs/)Simple Side Tab: Display a side tab that you can easily link to any page. Customize the tab text, font and colors. It's that simple. That's Simple Side Tab. (https://wordpress.org/plugins/simple-side-tab/)
Progress Bar
Progreaa Bar: A simple progress bar shortcode that can be styled with CSS (https://wordpress.org/plugins/progress-bar/)
Info/Message Box
WP Fancy Message Box: Display Fancy CSS Message Box in Page/Post via short code (https://wordpress.org/plugins/wp-fancy-message-box/)
Icon
WP SVGA Icon: Quickly and effortlessly enable 490+ beautifully designed SVG font icons, available on the frontend and backend of your site. (https://wordpress.org/plugins/svg-vector-icon-plugin/)
Font Awesome (http://fortawesome.github.io/Font-Awesome/)
Navigation Menu
Fixed Circular Navigation Menu: Fixed fancy navigation, perfect as an extra or mobile auxiliar menu. Circular shaped with a modern look that opens when menu button is clicked. (https://wordpress.org/plugins/fixed-circular-navigation-menu/)
2016年2月3日 星期三
匯入 UTF-8 編碼的中文檔案並在 R-Studion Console中顯示中文字
環境: Win7, RStudio Version 0.99.491
原理:
1. 先在 Single Byte Character Set 環境中讀入 UTF-8 編碼的中文字
2. 再轉成 Double Byte Character Set 環境顯示內容
原理:
1. 先在 Single Byte Character Set 環境中讀入 UTF-8 編碼的中文字
2. 再轉成 Double Byte Character Set 環境顯示內容
1: setwd("d:/R-Workshop/CaseStudy")
2: # Change to single byte character set to read UTF-8 encoded characters
3: Sys.setlocale("LC_CTYPE", "us")
4: l10n_info()
5: # Read the csv file encoded with UTF-8
6: my.data <- read.csv(file="UV_20151116152215.csv", header = TRUE, encoding="UTF-8")
7: # Show content with the single byte character set
8: # The RStudio Console cannot display the Chinese characters correctly in
9: # the Single-Byte-Character-Set environment.
10: head(my.data)
11: # Change to Double-Byte-Character-Set environment
12: Sys.setlocale("LC_CTYPE", "cht")
13: # Now your console can display Chinese characters correctly.
14: head(my.data)
15: rm(my.data)
2016年1月12日 星期二
Wordpress Server 端設定
Wordpress Server 端設定
情境
完成 Wordpress 安裝後要進行 Server 上 Wordpress 目錄的權限設定,以利安裝 plug-in 及上傳檔案。假設
- 1.Wordpress 安裝的目錄為
/var/www/html/wordpress; 目錄所有人為 u01 - /var/www/html 目錄的所有人為 root; root 所屬的群組為 root
Steps
1.將 u01 加入 root 所在的群組 $adduser u01 root $groups u01 2. 設定 wordpress 目錄下的權限, 開放 group 的讀及寫的權限
$cd /var/www/html/wordpress
$find . –type d -exec chmod 775 {} +
$sudo apt-get install vsftpd
/etc/vsftpd/vsftpd.conf ,啟用選項 write_enable=YES
$sudo service vsftpd restart
在 wordpress 上傳 plugin 時, 檔會先放到
/var/www/html/wordpress/wp-content/wp-upload 目錄中。當安裝後,plug-in 會放在
[Wordpress_Home]/wp-content/wp-plugins .
目錄及檔案的擁有人則是使用 FTP 上傳檔案時所使用的帳號。
2016年1月8日 星期五
在MS word 2010 中 為你的樣式自訂快速鍵
常為了要套用某個樣式還要移動游標覺得花太多時間嗎?
因為在寫文件時,常常要套用自訂的程式碼樣式。
以下為設定樣式的快速鍵的方法:
Step 1. (M)檔案 > 選項 > 自訂功能區 > (B)自訂
Step 2. 在(W)自訂鍵盤中,選擇類別中的樣式(請捲動到最底下),可在樣式清單中看到可用樣式。
Step 3. 在W)自訂鍵盤下方中可以自設樣式的快速鍵。
參考資料: 自訂鍵盤快速鍵
因為在寫文件時,常常要套用自訂的程式碼樣式。
以下為設定樣式的快速鍵的方法:
Step 1. (M)檔案 > 選項 > 自訂功能區 > (B)自訂
Step 2. 在(W)自訂鍵盤中,選擇類別中的樣式(請捲動到最底下),可在樣式清單中看到可用樣式。
Step 3. 在W)自訂鍵盤下方中可以自設樣式的快速鍵。
參考資料: 自訂鍵盤快速鍵
訂閱:
意見 (Atom)